Прототипирование сайта для бизнеса

Прототип сайта это некий черновой вариант вашего будущего ресурса. Разработку прототипа сайта можно сравнить с проектированием дома. Ведь когда вы собираетесь стоить дом, вы не продумываете цвет обоев и штор, а уж тем более не задумываетесь, какой ковёр будет лежать у вас в спальной комнате. В первую очередь вы думаете о планировке, этажности дома, как будут размещены комнаты, где будет уборная и т.п. При строительстве дома невозможно обойтись без проекта. Так и при разработке сайта невозможно обойтись без его прототипа.
Этапы прототипирования сайта
Любая сложная работа проводится поэтапно. Прототипирование — не исключение. В ходе разработки прототипа осуществляются следующие основные этапы:
Сбор и анализ данных о будущем проекте
Для правильного определения целей и задач, которые должен решать будущий сайт, необходимо провести исследование. Как правило, исследование проводится с трёх сторон:
- со стороны заказчика (представителя бизнеса)
- со стороны будущих пользователей (посетителей сайта)
- с технической стороны
Исследование со стороны заказчика проводится по результатам опросов (интервью), а также путем анализа брифов, анкет, технических заданий и т.п.
При исследовании проекта со стороны будущих пользователей необходимо вычислить целевую аудиторию и точечно провести анализ предъявляемых заказчиком требований и планируемых к применению на сайте интерфейсных решений.
Анализ технических возможностей применения выбранных решений проводится последним шагом.
На основе данных, полученных на этапе сбора и анализа информации о будущем проекте, осуществляется описание требований к интерфейсу будущего сайта.
Разработка информационной архитектуры сайта
На этапе разработки информационной архитектуры определяется состав и структура будущего сайта, каким образом будут связаны страницы и как пользователи будут по ним переходить.
На данном этапе производится систематизация информации, планируемой к размещению на сайте, с целью наилучшего её представления пользователям, а также с целью побуждения пользователей к целевому действию (заказу товара или услуги, подписки на новости компании и т.п.)
Разработка навигации по сайту
На данном этапе определяются наиболее важные для посетителей разделы и страницы сайта для создания основных и дополнительных меню навигации, а также так называемых кросс-ссылок. Как правило, основное меню навигации одинаково для всех страниц сайта, а дополнительные могут быть разными в различных разделах.
Целью данного этапа является создание путей для будущих посетителей сайта с акцентом на целевых страницах или целевых действиях.
Разработка прототипа
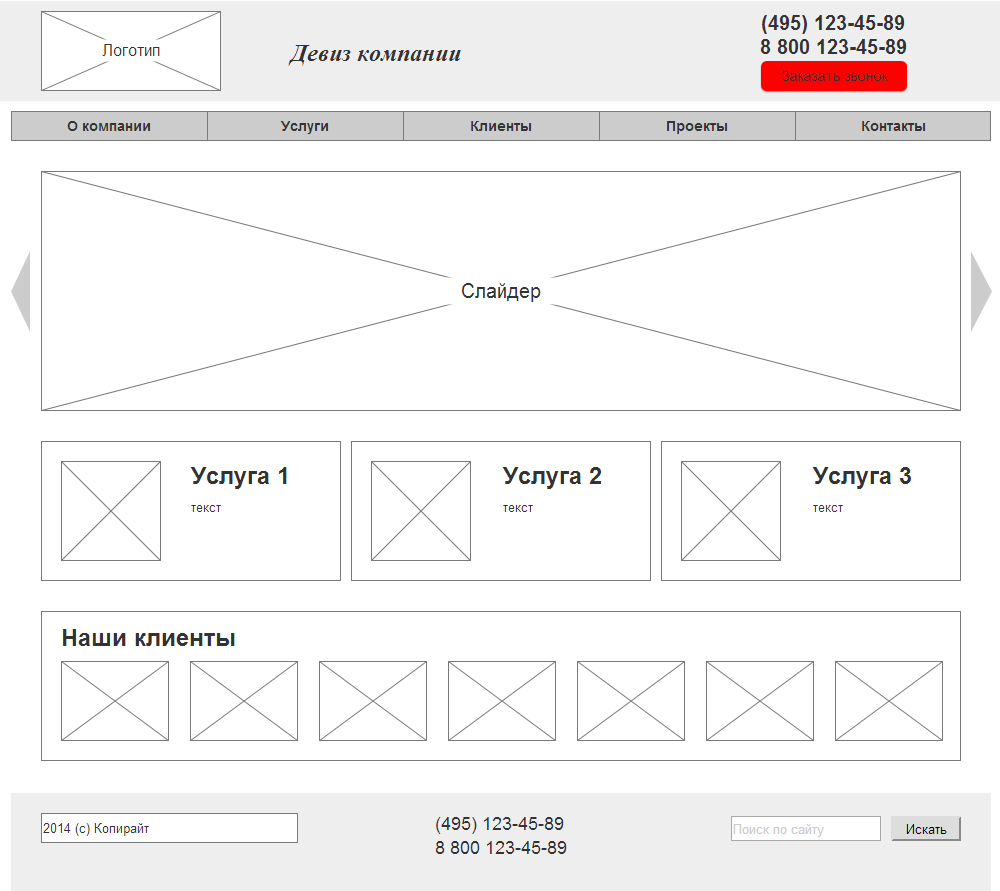
Прототипы бывают разные: низко- и высокодетализированные, отрисованные вручную и при помощи специальных программ, статичные и интерактивные, а также для обычной и адаптивной вёрстки. Но самое важное, что любой прототип должен отразить концепцию будущего сайта, показать, как будут размещены различные блоки, интерфейсные элементы и решения, как станицы будут связаны между собой, а самое главное то, как посетитель сможет взаимодействовать с сайтом.
Повторимся, что прототип это черновой вариант будущего сайта, а это значит, что от него не стоит ждать какой-либо высокой информативности и детализации. Как правило, прототип исполняется в черно-белых тонах, некоторые блоки или кнопки могут быть окрашены цветом для выделения важных элементов.
В прототипе не отражаются конкретные тексты и картинки, они всего лишь обозначаются на макете прототипа специальными фигурами. Например, картинки изображаются перечеркнутыми прямоугольниками, а текстовые блоки — обычными прямоугольниками.
Пример прототипа вы можете видеть на картинке